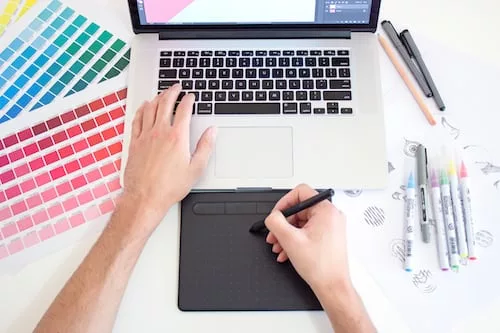
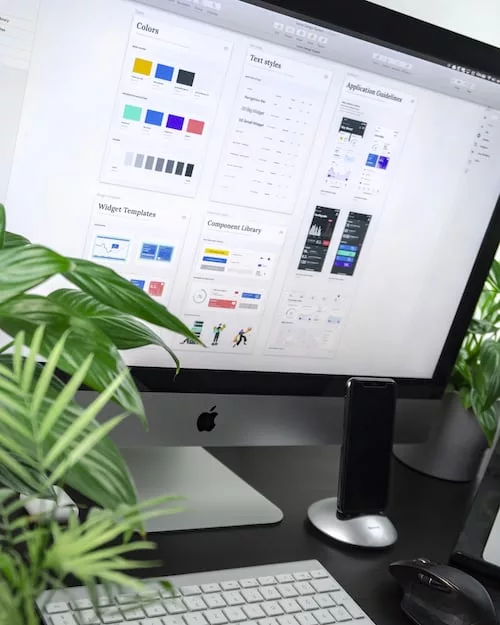
Основной задачей веб-дизайна является разработка внешнего оформления и интерфейса сайта, приложения, созданного на языках программирования JavaScript и HTML. От специалистов этой сферы, от UX/UI-дизайнера, веб-дизайнера и 3D-художника требуется умение работать с графическими редакторами и кодами. Для создания ярких и эффектных проектов они пользуются такими программами, как Blender, Readymag, Cinema 4D, Behance, Figma, Adobe XD.
Согласно статистике, спрос на веб-дизайнеров постоянно растет, поскольку все больше компаний и брендов осознают важность качественного онлайн-присутствия.

Средняя зарплата Веб-дизайнера
Средняя зарплата Веб-дизайнера
Рейтинг школ по отзывам реальных участников
Рейтинг школ по реальным отзывам
Лучшие школы по Веб-дизайну
Полезные подборки курсов

Подборка 50 онлайн-курсов по дизайну: платные и бесплатные для начинающих

Подборка 30 онлайн-курсов по веб-дизайну: платные и бесплатные для начинающих

Самые лучшие 28 курсов по веб-дизайну

Топ-50 курсов по Фигме

Топ-50 курсов по работе с Tilda
45 000 ₽
опыт до 1 года
опыт до 1 года
80 000 ₽
опыт 1–3 года
опыт 1–3 года
115 000 ₽
опыт 3–6 года
опыт 3–6 года
185 000 ₽

опыт от 6 лет
опыт от 6 лет
Курсы по Веб-дизайну
Введение в цифровой дизайн
Какую профессию выбрать в дизайне
Как сделать карьеру в дизайне
Насмотренность в дизайне: как развивать и применять
Выберите свою профессию в дизайне
Компьютерная графика и дизайн
Скидки и промокоды на курсы от школ
Более 65 промокодов и акций со скидками на обучение
Другие категории в сфере Дизайн
Преподаватели курсов — специалисты с опытом
Востребованное направление
Более 50% пользователей интернета сегодня используют мобильные устройства для доступа к веб-сайтам
Это делает мобильную адаптивность одним из ключевых аспектов веб-дизайна

Эффективный веб-дизайн должен учитывать пользовательский опыт,
чтобы обеспечить удобство использования сайта и повысить его конверсию
Веб-дизайн постоянно эволюционирует, и дизайнеры следят за последними трендами,
такими как минимализм, яркие цвета, анимация и микроинтеракции
Веб-дизайн играет важную роль в формировании бренда компании,
поскольку он передает ценности и стиль бренда через визуальные элементы
Что должен знать Веб-дизайнер

Junior
Веб-дизайнер со стажем до 1 года
Инструменты
Навыки
Веб-дизайн в цифрах
209 вакансий
Веб-дизайнера открыто
56 компаний
ищут Веб-дизайнера
838 посетителей
интересовались курсами за последние 30 дней
35 учеников
уже начали обучение на курсах в этом месяце
Современные веб-сайты все чаще используют интерактивные элементы
Поэтому дизайнер более востребован с навыками анимации, привлечения внимания пользователей и создания уникального пользовательского опыта










Отзывы о курсах по Веб-дизайну
О Веб-дизайне

Современный специалист по веб-дизайну занимается созданием визуальной составляющей веб-сайтов и приложений. Он разрабатывает макеты, выбирает цветовые схемы, создает графику и обеспечивает удобство использования интерфейса. Важной частью работы веб-дизайнера является адаптивный дизайн, который обеспечивает корректное отображение сайта на различных устройствах. Креативность, внимание к деталям и понимание пользовательского опыта — основные качества успешного специалиста по веб-дизайну.
Навыки веб-дизайна могут быть полезны в профессиях, связанных с маркетингом и рекламой. Маркетологи часто нуждаются в дизайнерских навыках для создания привлекательных рекламных материалов и баннеров. Также веб-дизайнерские навыки ценятся в сфере разработки игр, где дизайн интерфейса играет ключевую роль в пользовательском опыте.
Веб-дизайн стал популярным благодаря росту онлайн-бизнеса и увеличению числа веб-сайтов. Качественный дизайн стал неотъемлемой частью успешного онлайн-присутствия компаний. Благодаря возможности работать удаленно, веб-дизайн привлекателен для фрилансеров и тех, кто предпочитает гибкий график работы.
Для создания дизайна веб-страниц специалисты используют различные инструменты. Adobe Photoshop и Illustrator широко применяются для создания графических элементов и макетов. Для прототипирования и создания интерактивных макетов используются инструменты типа Figma, Sketch, Adobe XD. Кодеры также используют HTML, CSS, JavaScript для реализации дизайна на веб-страницах.
Навыки веб-дизайна могут пригодиться предпринимателям и владельцам бизнеса для создания профессионального сайта. Маркетологам необходимо понимать основы дизайна для разработки эффективных рекламных материалов. Разработчики программного обеспечения также ценят дизайнерские навыки для создания удобного пользовательского интерфейса.
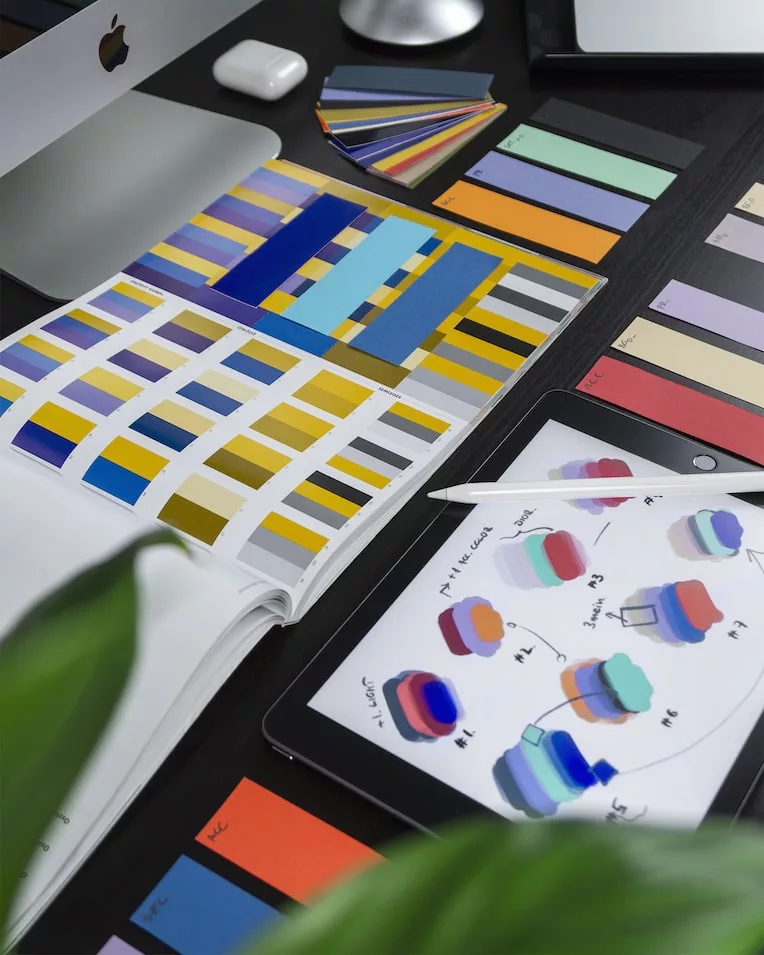
Помимо навыков веб-дизайна, важно иметь понимание пользовательского опыта (UX) и интерфейсного дизайна (UI). Знание основ композиции, цветовой теории и типографики также является необходимым. Умение работать с анимацией, 3D графикой и оптимизацией изображений поможет создать более привлекательный и функциональный дизайн.
Овладение навыками веб-дизайна открывает широкие возможности для карьерного роста и заработка. Вы можете работать на фрилансе, создавать собственное агентство или находить работу в крупных компаниях. Востребованные специалисты по веб-дизайну могут рассчитывать на стабильный доход и интересные проекты.

Помимо работы веб-дизайнером, обладание навыками дизайна открывает возможности для работы UI/UX дизайнером. Вы можете стать специалистом по анимации или 3D графике, разрабатывать мобильные приложения или игры. Также можно ориентироваться на разработку контента для социальных сетей или создание видеороликов для интернет-платформ.
Веб-дизайнеры используют различные программы для создания визуальных элементов, макетов и прототипов веб-сайтов. Photoshop является одним из самых популярных инструментов для работы с графикой. Веб-дизайнеры используют Photoshop для создания и редактирования изображений, иконок, элементов интерфейса и макетов. Illustrator предназначен для создания векторной графики, логотипов, иконок и других визуальных элементов. Веб-дизайнеры используют Illustrator для создания масштабируемых элементов дизайна. Figma особенно полезен для командной работы над проектами, Sketch предлагает широкий набор инструментов для работы с векторной графикой, а Adobe XD позволяет создавать интерактивные макеты, анимации и тестировать пользовательский опыт.
Часто задаваемые вопросы
Веб-дизайн — это процесс создания визуальной составляющей веб-сайта. Обязанности веб-дизайнера включают разработку макетов, выбор цветовой палитры, создание графики и обеспечение удобства использования сайта.
Навыки включают знание дизайна интерфейсов, владение программами Adobe Photoshop, Illustrator, опыт работы с HTML, CSS, а также понимание принципов UX/UI дизайна.
Можно начать с изучения основ дизайна и веб-разработки через онлайн-курсы, создавая портфолио с учебными проектами и участвуя в фриланс-проектах.
Некоторые популярные онлайн-курсы по веб-дизайну: Coursera (Web Design for Everybody), Udemy (The Complete Web Design Course), Codecademy (Learn Responsive Design).
Время зависит от интенсивности обучения и вашего уровня начальных знаний. Обычно на освоение основ веб-дизайна требуется от нескольких месяцев до года.
Да, многие успешные веб-дизайнеры начинали свой путь с онлайн-курсов. Важно практиковаться, создавать проекты и постоянно совершенствоваться.
Спрос на веб-дизайнеров постоянно растет, поскольку все больше компаний нуждаются в качественном онлайн-присутствии. Это открывает много возможностей для развития карьеры.
Да, многие онлайн-платформы предлагают сертификаты по окончании курсов, которые могут быть полезны при поиске работы или привлечении клиентов.
Некоторые актуальные тенденции: минимализм, темная тема, градиенты, анимация, нестандартные шрифты, микроинтеракции.
Для практики можно использовать ресурсы типа Canva, Figma или Adobe XD для создания макетов, а также ресурсы с бесплатными шаблонами и изображениями.
Ошибкой может быть перегруженный дизайн, игнорирование мобильной адаптивности, недостаточное внимание пользовательскому опыту или неумение работать с цветами. На курсе вам обязательно расскажут, как избегать этих ошибок.
Оценивать прогресс можно через развитие навыков в создании макетов, улучшение дизайна своих проектов и получение положительного отзыва на свои работы.
Можно начать с фриланса, создания портфолио с учебными проектами, участия в конкурсах или попытаться найти стажировку или джун-позицию. На многих курсах предусмотрено трудоустройство через Карьерный центр.
Веб-дизайнеры используют программное обеспечение типа Adobe Photoshop, Illustrator, Sketch, Figma, инструменты для прототипирования типа Adobe XD или Figma.
Можно изучать более продвинутые темы (анимация, 3D дизайн), углубляться в UX/UI дизайн, участвовать в профессиональных сообществах и конференциях.























