Skillbox
Нетология
XYZ School
GeekBrains
Skillfactory
Contented
Talentsy
Fashion Factory School
ProductStar
Эколь
Международная школа профессий
Годограф
Викиум
Бруноям
EDPRO
Level One
Psychodemia
Skypro
Eduson Academy
Вебиум
#Sekta
MAED
Skillbox Английский (Kespa)
City Business School
Логомашина
НИИДПО
Хекслет
Bang Bang Education
Verona School
НАДПО
Фоксфорд
Компьютерная Академия TOP
Инглекс
Учи Дома
Умскул
SF Education
Сотка
ИППСС
Skysmart
Pentaschool
Яндекс Практикум
Слёрм
НСПК
TutorOnline
Bonnie & Slide
Яндекс Практикум Английский
Skyeng
Тетрика
Онлайн-школа №1
ЕГЭLAND
НЦРДО
Моя Альфа школа
KARPOV.COURSES
100балльный репетитор
Rebotica
Московский институт психологии
Moscow Digital School
PIXEL
InvestFuture
99 баллов
ЦАППКК
НИПКЭФ
Hello World
Profieng
Coddy
Anecole
Открытый социально-экономический колледж
Moscow Business Academy
Digital Skills Academy
ЭКОДПО
Синергия Академия
СМИТАП
PROschool online
Innova IT Academy
КОРОЛЬ ГОВОРИТ!
Институт бизнес-аналитики Алексея Колоколова
Merion Academy
EasyCode
Котокод
ASTON
Международный институт интегративной нутрициологии
Прожектор
АНО ДПО "СИТИ "Столица"
Институт Профессионального Образования
Точка знаний
Высшая академия дополнительного образования
Alibra School
Международный университет профессиональной переподготовки
НЦПО
NORDCORE Академия
Московская Академия Сельского Хозяйства
TeachMeSkills
Национальный Архитектурно-строительный институт
Skillbox
Нетология
XYZ School
GeekBrains
Skillfactory
Contented
Talentsy
Fashion Factory School
ProductStar
Эколь
Международная школа профессий
Годограф
Викиум
Бруноям
EDPRO
Level One
Psychodemia
Skypro
Eduson Academy
Вебиум
#Sekta
MAED
Skillbox Английский (Kespa)
City Business School
Логомашина
НИИДПО
Хекслет
Bang Bang Education
Verona School
НАДПО
Фоксфорд
Компьютерная Академия TOP
Инглекс
Учи Дома
Умскул
SF Education
Сотка
ИППСС
Skysmart
Pentaschool
Яндекс Практикум
Слёрм
НСПК
TutorOnline
Bonnie & Slide
Яндекс Практикум Английский
Skyeng
Тетрика
Онлайн-школа №1
ЕГЭLAND
НЦРДО
Моя Альфа школа
KARPOV.COURSES
100балльный репетитор
Rebotica
Московский институт психологии
Moscow Digital School
PIXEL
InvestFuture
99 баллов
ЦАППКК
НИПКЭФ
Hello World
Profieng
Coddy
Anecole
Открытый социально-экономический колледж
Moscow Business Academy
Digital Skills Academy
ЭКОДПО
Синергия Академия
СМИТАП
PROschool online
Innova IT Academy
КОРОЛЬ ГОВОРИТ!
Институт бизнес-аналитики Алексея Колоколова
Merion Academy
EasyCode
Котокод
ASTON
Международный институт интегративной нутрициологии
Прожектор
АНО ДПО "СИТИ "Столица"
Институт Профессионального Образования
Точка знаний
Высшая академия дополнительного образования
Alibra School
Международный университет профессиональной переподготовки
НЦПО
NORDCORE Академия
Московская Академия Сельского Хозяйства
TeachMeSkills
Национальный Архитектурно-строительный институт
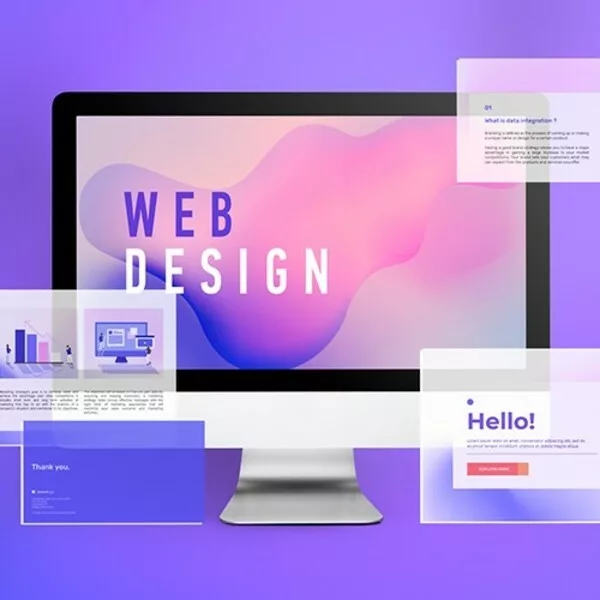
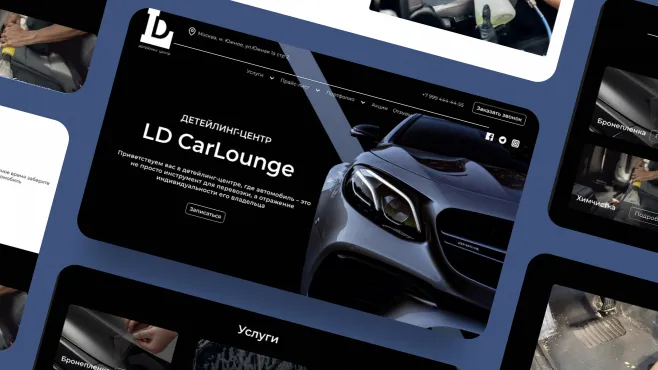
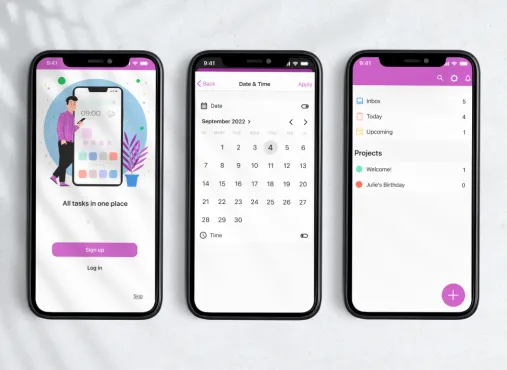
Курс по созданию стильных и функциональных сайтов и мобильных приложений
Если вы хотите получить актуальные знания и навыки в области IT, то этот курс для вас! Вы освоите работу с различными программными средствами и инструментами, познакомитесь с принципами удобства использования и адаптивной вёрстки, изучите методы создания красивых и эффективных веб-страниц.
Курс содержит теоретические материалы, задачи для самостоятельной работы и поддержку опытных наставников. По окончании курса вы будете готовы к началу карьеры в сфере информационных технологий или к дальнейшему развитию своих навыков в области веб-разработки.
Чему вы научитесь
Как быстро окупится обучение
Показываем, как будет расти ваш заработок вместе с опытом. И сколько времени потребуется, чтобы окупить вложения в образование
Преподаватели
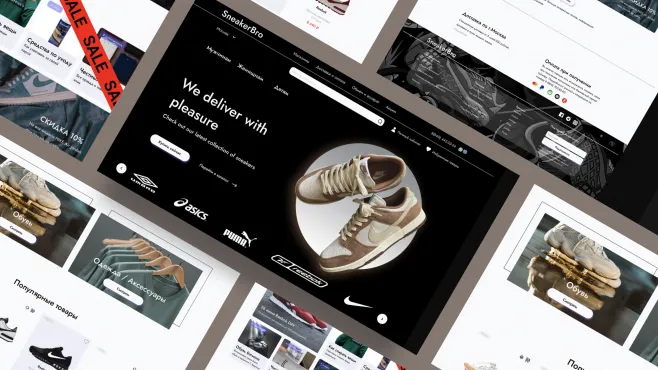
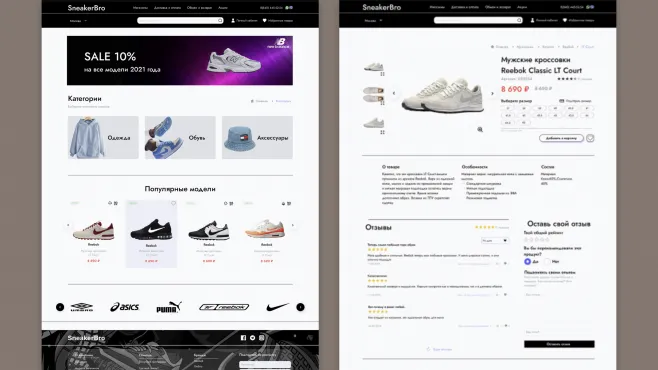
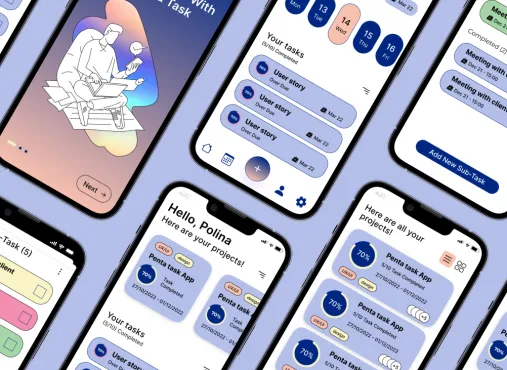
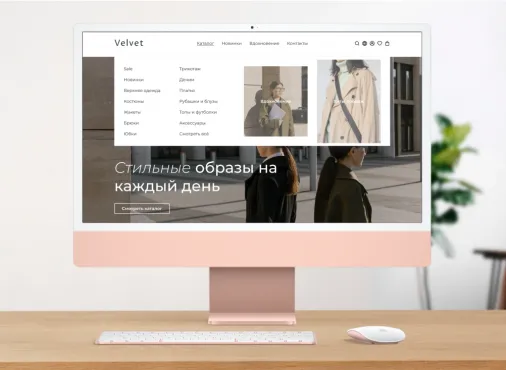
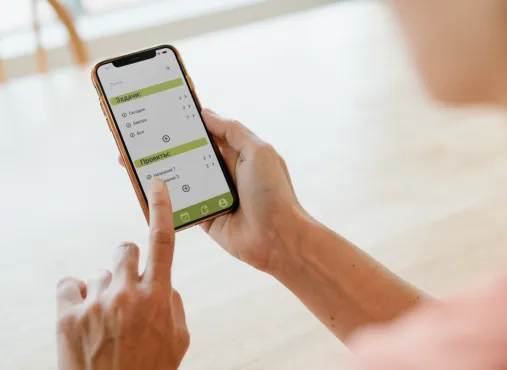
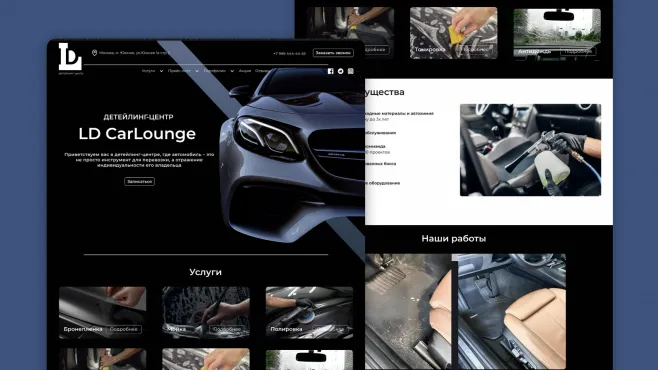
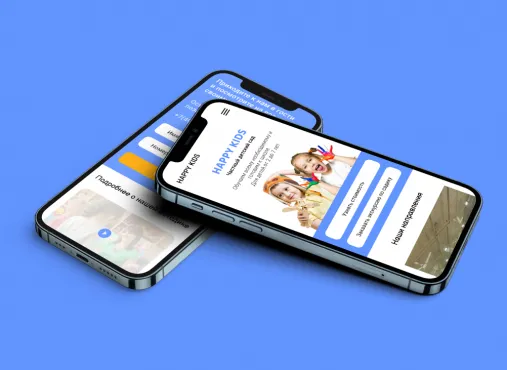
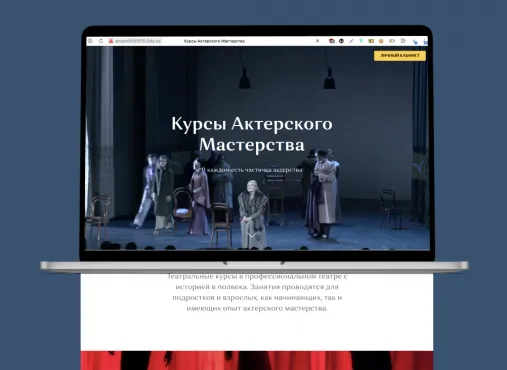
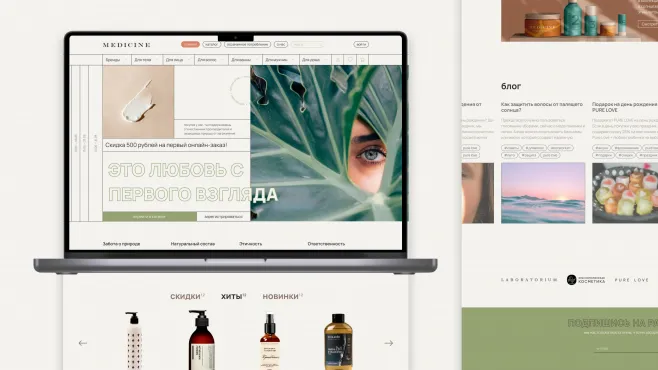
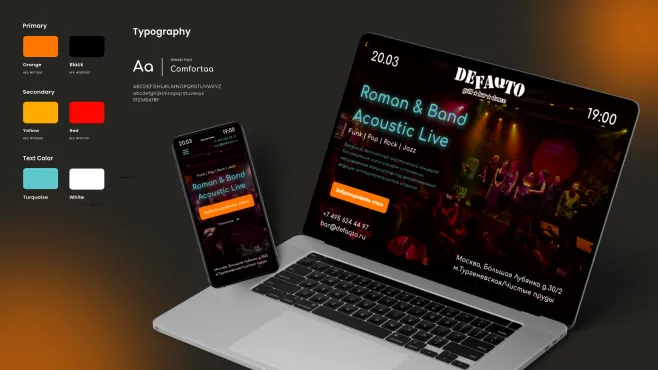
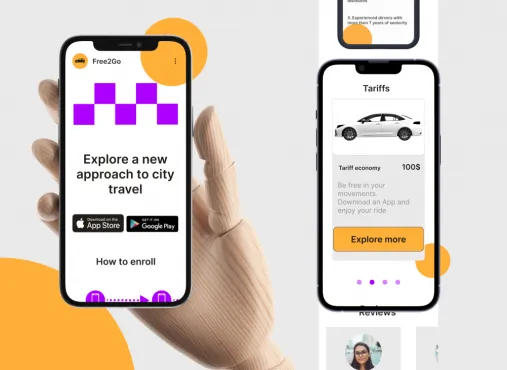
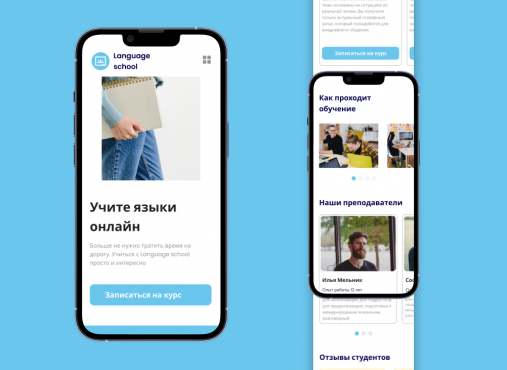
Ваши будущие работы





































Программа курса
Учащиеся применяют полученные знания на практике, собирают отзывы от квалифицированных специалистов, расширяют свое портфолио новаторскими проектами. В ходе образовательного процесса ученики могут обращаться за советом к преподавателям и однокурсникам через специальный чат. Программа курса предусматривает возможности для прохождения практики в профессиональной студии дизайна. Успешно прошедшие обучение студенты получают пожизненный доступ к обучающим материалам.
Этот раздел познакомит вас с основами работы UX/UI-специалиста: целями и функциями данной профессии, наиболее распространенными ошибками новичков и стадиями создания цифрового продукта. Вы также изучите основы предварительного анализа и взаимодействия с клиентом. В этом разделе вы познакомитесь с интерфейсом программы Figma и выполните свои первые задачи в ней: выберете тему проекта, найдете примеры для вдохновения, проведете анализ конкурентов и создадите мудборд. Как результат, вы получите представление о том, что делает UX-UI-специалист и какие навыки и знания необходимы для этой работы.
Вы изучите ключевые аспекты UX-дизайна и основы юзабилити, а также научитесь создавать сценарии использования. Ознакомитесь с правилами веб-дизайна композиции, такими как визуальная иерархия, равновесие, масштаб и взаимодействие между статикой и динамикой. В практической части вы проанализируете сценарии использования на примерах нескольких веб-сайтов, создадите сценарии использования для своего проекта, повторите учебный проект и создадите свою собственную прототип лендинг страницы с настройкой ее компонентов. В результате вы получите знания и навыки в области UX-дизайна, юзабилити и веб-композиции.
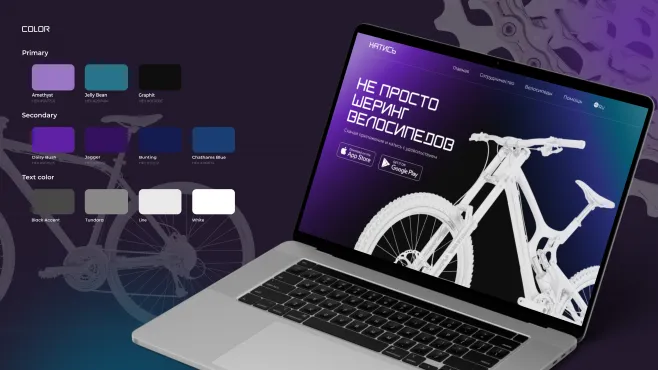
Вы изучите основы типографики и шрифтового оформления, а также принципы работы с цветом и подбора изображений для веб-проектов. Практическая часть включает повторение процесса настройки цветовых и текстовых стилей и создание дизайна пользовательского интерфейса для вашего проекта. В результате вы освоите принципы работы с типографикой и научитесь подбирать цвета и создавать адаптивные дизайны сайтов.
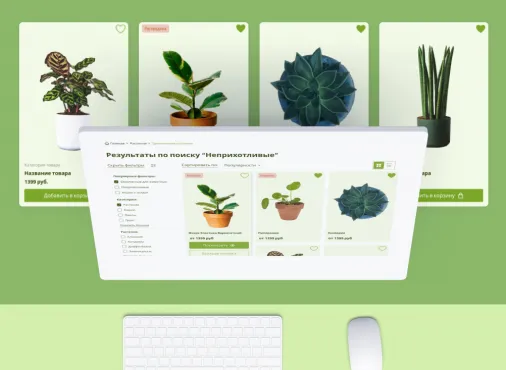
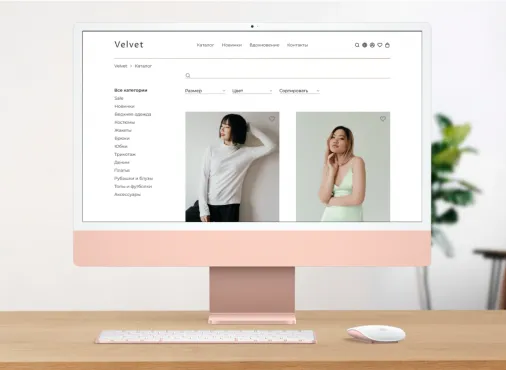
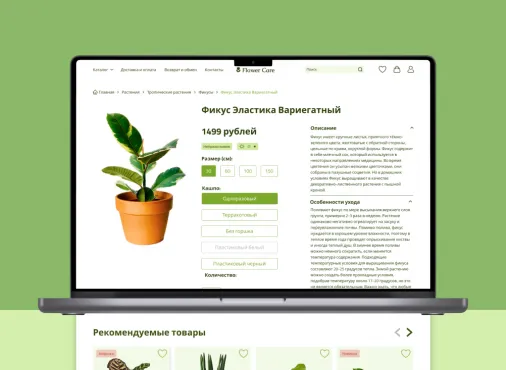
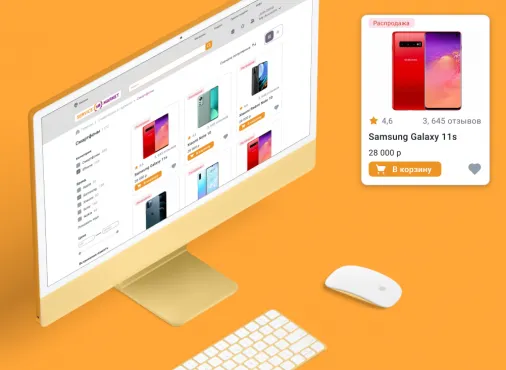
Этот модуль посвящен созданию сайтов электронной коммерции. Здесь вы узнаете об особенностях проектирования таких сайтов, о том, что такое дизайн-системы и какие основные этапы включает в себя проектирование интернет-магазина. В рамках практической части вы проведете анализ конкурентов, проанализируете сайты конкурентов и создадите пользовательские сценарии для своего проекта. В результате освоите все ключевые этапы создания сайта электронной коммерции, проведете конкурентный анализ и разработаете пользовательские сценарии.
Вы освоите принципы построения сетки и работы с компонентами в Figma, что позволит вам создавать профессиональный дизайн главной страницы сайта. В ходе практических занятий вы разработаете прототипы главной страницы как для учебного, так и для собственного проекта. В итоге вы сможете уверенно создавать дизайн основных страниц для интернет-магазина, используя возможности Figma на все 100%.
Вы освоите процесс выбора товаров в интернет-магазине, научитесь создавать страницы каталогов, поисковые выдачи и карточки товаров в программе Figma.
Вы разработаете прототипы этих страниц для учебного проекта и для собственных нужд. В ходе обучения вы приобретёте навыки проектирования каталогов товаров, поисковых результатов и карточек товаров с использованием Figma. Вы также поймёте, как строятся сценарии выбора товаров в онлайн-магазинах.
Погрузитесь в изучение программы Figma, освоите создание прототипов страниц интернет-магазинов, работу с каталогами, поисковой выдачей и карточками товаров. Выполните практические задания по созданию прототипов этих страниц как для учебных проектов, так и для своих собственных. В результате успешной работы над модулем вы будете обладать навыками создания основных разделов сайтов интернет-магазинов с использованием Figma и пониманием принципов работы с различными сценариями выбора товаров.
Вы изучите компоненты сценария покупки в интернет-магазине и разберетесь с корзиной покупателя. Разработаете страницы корзины в программе Figma и создадите сценарий покупки для нашего проекта. В конце модуля вы научитесь проектировать сценарии покупки и определять необходимые функции на страницах оформления заказа.
Вы изучите основы типографии и принципы выбора шрифтов для проекта. Ознакомитесь с инструментами Figma для работы с графикой и цветами, научитесь создавать интерактивные макеты и работать с иконками. Во время выполнения практических заданий вы повторите настройки стилей и интерактивных макетов из учебных материалов, а затем создадите макет для своего проекта, подбирая цветовую палитру и изображения. В результате изучения данного модуля вы освоите навыки разработки UI дизайна сайта и создания интерактивных макетов интернет-магазинов в Figma.
Вы познакомитесь с интерфейсом и инструментами Adobe Photoshop, которые используют UX и UI-дизайнеры. Вы изучите автоматизированные и базовые инструменты выделения, а также поработаете с цветом, фоном, кистью, резинкой и другими инструментами.
Вам предстоит выполнить задания, чтобы самостоятельно разработать настольную и мобильную версию баннера, слайд-шоу и комплексную композицию, которая будет включать векторные объекты, градиенты и фотографию.
Вы изучите инструменты ретуширования в Adobe Photoshop: корректирующие маски, настройки экспозиции и контраста, работу с кривыми и многое другое. Вы освоите автоматическое ретуширование портретов, изменение размеров фотографий и использование предустановок. Практическая часть курса включает ретушь и обработку фотографии в Adobe Photoshop и создание сложной композиции для лендинга “Ошибка 404”. В результате вы освоите эффективное использование инструментов ретуши, сможете ретушировать фотографии и выполнять пакетное редактирование файлов в Adobe Photoshop.
Ихучите базовые принципы анимации интерфейсов в Figma и основы микроанимации. Научитесь создавать анимационные прототипы своих проектов и готовить макеты к дальнейшей разработке. Также получите навыки представления своих проектов и создания портфолио.
Познакомитесь с основными возможностями этого инструмента и его сферой применения. На практике создадите свой первый сайт и добавяите на него необходимые блоки. В завершение модуля добавите еще одну страницу на своем сайте, следуя подробной инструкции.
Изучите возможности Zero-block в конструкторе сайтов Tilda и научитесь применять их для создания лендингов и многостраничных сайтов. В практической части модуля соберете лендинг из 10 и более блоков по типовой структуре и на его основе создадите многостраничный сайт.
Вы научитесь создавать полноценные интернет-магазины и сайты для продаж курсов на базе платформы Tilda. Изучите основные принципы SEO, соберете и проанализируете собственные проекты. Получите ценные советы от экспертов в области работы с Tilda. Во время практической части вы создадите простые многостраничные интернет-магазины для продажи одежды или продуктов, а также сайты для реализации онлайн-курсов. Настроите прием данных на своих ресурсах через различные формы, установите системы статистики и настроите перенаправления.
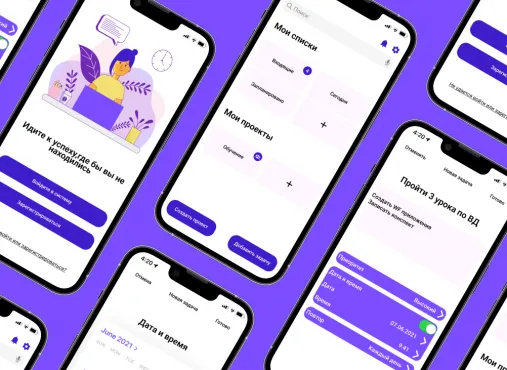
Познакомитесь с процессом создания мобильных приложений, изучите паттерны поведения пользователей и принципы проектирования. Приступите к созданию прототипов мобильных приложений для своих проектов, опираясь на гайдлайны от Apple и Google. В практических заданиях проведете анализ приложений-конкурентов, составите User Flow (сценарий взаимодействия пользователя с приложением) и создадите прототип мобильного приложения.
Освоите начальные этапы работы над мобильным приложением: сформируете техническое задание, проанализируете визуальные концепции конкурентов и перейдете к проектированию пользовательских сценариев. В процессе выполнения практических заданий будете анализировать приложения-аналоги с созданием презентации и концепт-борда, разработаете сценарии использования для учебного или своего проекта. Итогом изучения модуля становится получение навыков ведения проекта на всех ключевых стадиях, от формирования технического задания до создания пользовательских сценариев.
Познакомитесь с основами wireframe-проектирования и создания прототипа главного экрана мобильного приложения. Используя инструменты Figma, создадите кликабельный прототип своего приложения и освоите особенности UI-дизайна мобильных приложений. Научитесь подбирать цвета и работать с анимацией, после чего создадите UI-kit и подготовите прототип к передаче в дальнейшую разработку.
Обсудите ключевые аспекты функционирования продуктовой группы, роль дизайнера в данной группе и связь между бизнес-целями и исследовательскими задачами. Познакомитесь с разными типами и методами исследования, количественными и качественными подходами, а также основами анализа данных. Практикумы ориентированы на определение необходимых данных для исследования, формирование предположений и планирование исследовательского процесса.Такэе научитесь составлять опросники для собеседований, проводить интервью и формулировать план трансформаций на базе полученных результатов.
Освоите процесс разработки User Story, начиная с формулировки задачи, создания персонажей и построения User Story. Изучите конкурентный анализ и основные принципы создания User Flow и перейдете к разработке и тестированию макета мобильного приложения. Во время выполнения практических упражнений ученики проведете UX-исследование, составите схему сценариев использования, проанализируете конкурентов и представите результаты в виде диаграммы User Flow. Используя полученные данные создадите интерактивный прототип приложения и протестируете его, записывая и исправляя обнаруженные ошибки.
Займетесь разработкой визуальной концепции мобильного приложения, используя концепт-борды и проводя исследования. Перейдете к анимации пользовательского интерфейса, созданию пользовательского интерфейса и разработке дизайн-системы. В ходе выполнения практических заданий создадите концепт-борд с примерами, разработаете визуальную концепцию приложения, создадите пользовательский интерфейс для всех экранов и объедените их в единую систему. Итогом становится освоение всех этапов разработки мобильного приложения и подготовка прототипов и дизайна к передаче разработчикам.
В рамках курса вы познакомитесь с основными инструментами Adobe After Effects, включая работу со слоями, масками и композицией. Вы научитесь создавать анимационные элементы, а также контролировать и оптимизировать процесс разработки анимационных видеороликов.
Вы научитесь строить личный бренд и эффективно продвигать свои услуги, составлять портфолио и выбирать наиболее подходящие площадки для поиска заказчиков. Изучите принципы формирования стоимости услуг в сфере дизайна, особенности взаимодействия с клиентами и правовые аспекты работы.
Познакомитесь с основными функциями и интерфейсом Cinema 4D, изучите принципы анимации и выполните практические задания по созданию простых анимаций. Научитесь работе с камерой, источниками света, текстурами, материалами и объемным текстом. Завершается модуль изучением инструментов для рисования и редактирования сплайнов, а также освоением процесса рендеринга сцен, кадров и дорожек.
Продолжите изучение процессов проектирования визуальной составляющей, в том числе исследование целевой аудитории, анализ конкурирующих продуктов, создание диаграмм пользовательских сценариев и создание интерактивного прототипа. Ключевым элементом модуля станет создание визуальной концепции и анимированного сценария. Итогом станет систематизация и закрепление знаний, полученных в ходе обучения, а также разработка собственного пользовательского сценария для мобильного приложения.
Как проходит обучение

Изучение темы
Просмотр обучающих видеороликов

Выполнение практических заданий
Делаете все тогда, когда вам это удобно и в подходящем вам темпе

Работа с куратором
Объяснение возникших вопросов, закрепление пройденного материала и исправление ошибок

Создание итогового проекта
Данный проект, показывающий ваши навыки, будет прекрасным дополнением к вашему портфолио
Помощь с трудоустройством
Создадите портфолио
Подготовитесь к собеседованию
Узнаете, как найти работу
Познакомитесь с площадками для поиска работы, узнаете, как успешно пройти стажировку, и получите доступ к бирже с вакансиями компаний-партнёров
Спецификация
Отзывы о Pentaschool
Часто задаваемые вопросы
Да. Обучение на "Веб-дизайнера" не привязано к конкретному графику, и вы сможете заниматься тогда, когда вам это будет удобно.
Конечно. Большинство студентов начинают свое обучение по курсу в Pentaschool без какого-либо опыта в этой сфере. Программа разработана так, чтобы вы могли последовательно изучать профессию. Если вы будете своевременно выполнять задания и изучать учебные материалы, вы приобретете все необходимые знания.
Да. По каждому практическому заданию вы получите отзывы экспертов, которые предоставят вам рекомендации по улучшению ваших работ и помогут исправить ошибки. Вы также можете задавать вопросы экспертам и получать индивидуальные консультации.
Продолжительность одной видеолекции составляет примерно 15-20 минут. Вы сможете уделить этому несколько часов в неделю и при этом успевать изучать материалы и выполнять тесты.
Да, вы можете оформить рассрочку без процентов, даже если вы получили отказ в банке или не являетесь гражданином Российской Федерации. Менеджеры школы помогут вам в оформлении.
Педагоги - практикующие эксперты. Вы будете решать задачи, связанные с профессией веб-дизайнера и дополните своё портфолио своими собственными сайтами и мобильными приложениями.
Конечно. Уже в процессе обучения вы сможете приступить к выполнению заказов удаленно, чтобы расширить свое портфолио и получить свои первые гонорары. По окончании курса вы сможете определиться, работать ли в штате, стать ли свободным специалистом или же найти нанимателя из другого города и сотрудничать с ним дистанционно.
Другие популярные курсы

Интегративный нутрициолог. Бесплатный онлайн-курс

Телесно-ориентированная терапия в психологическом консультировании

Профессия: Product Manager

Подготовка к ЕГЭ по математике на 80+ баллов